ConeBlog is an amazing plugin that can help you create beautiful blog layouts for personal or commercial projects. This page contains written and audio-visual documentation of the plugin. Quick navigation is available on the right side of this section.
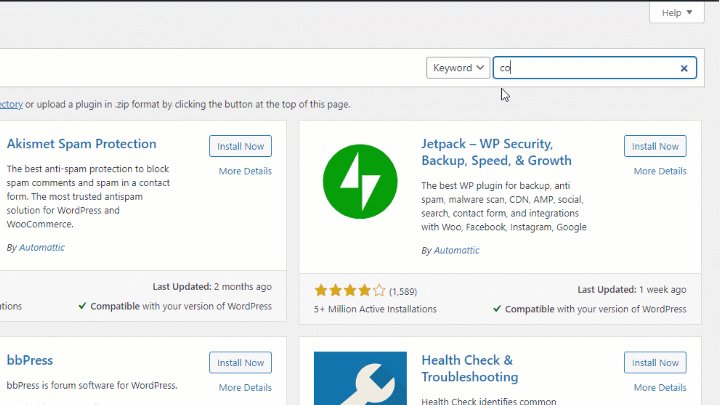
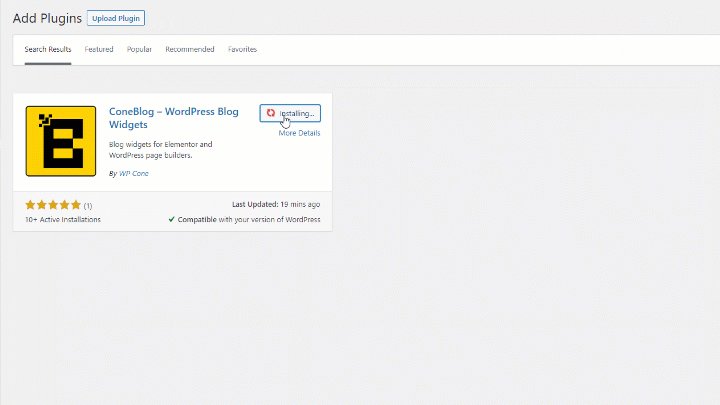
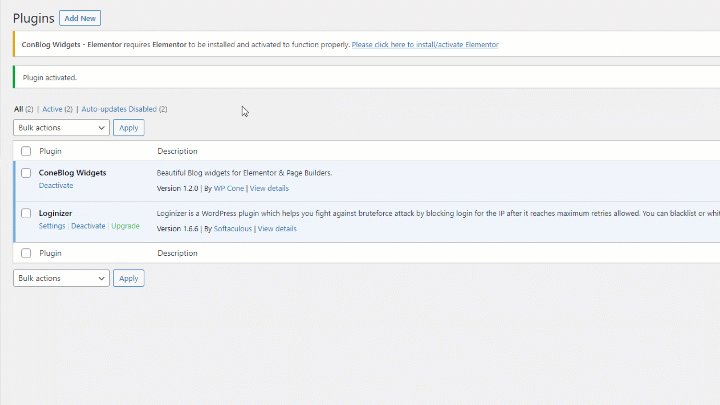
Installation of ConeBlog is really simple. Just download the plugin from this link & Install it via WordPress Dashboard.

To use ConeBlog widgets with Elementor page builder, edit any page with Elementor and scroll down in the widgets panel. Drag any widget from the ConeBlog section and explore its settings and controls.
Each widget comes with styling and layout management options. You can change the look of your widget by playing with the settings.
ConeBlog widgets are packed with advanced query controls. You can select what type of posts you want to display in the widget.
ConeBlog widgets shortcodes and their accepted arguments are listed below. Widget layout and query I controlled via attributes and styling is managed from Customizer.
This shortcode displays Posts Grid. There are 6 different pre-made layouts that you can select to display posts in a beautiful grid.
[CONEBLOG_GRID layout=2 overlay=2 show_term=false limit=6 post_type="post"]
This shortcode displays the Posts List. There are 2 different pre-made layouts that you can select to display posts in a beautiful list.
[CONEBLOG_LIST layout=2 heading_text="Technology" limit=6 show_excerpt=false]
This shortcode displays the Posts in a classic block. There are 2 different pre-made layouts that you can select.
[CONEBLOG_CLASSIC layout=2 heading_text="Technology" limit=6 category=5]
This shortcode displays the Posts in a carousel. There are 2 different pre-made layouts that you can select.
[CONEBLOG_CAROUSEL layout=2 items=4 slide_by=4 dot_nav=true]
This shortcode displays the Posts in a slider. There are 2 different pre-made layouts that you can select.
[CONEBLOG_SLIDER layout=1 height=500 dot_nav=true show_term=false]
