Getting Started
ConeBlog is an amazing plugin that can help you create beautiful blog layouts for personal or commercial projects. This page contains written and audio-visual documentation of the plugin. Quick navigation is available on the right side of this section.
Navigation
Installation
Installation of ConeBlog is really simple. Just download the plugin from this link & Install it via WordPress Dashboard.
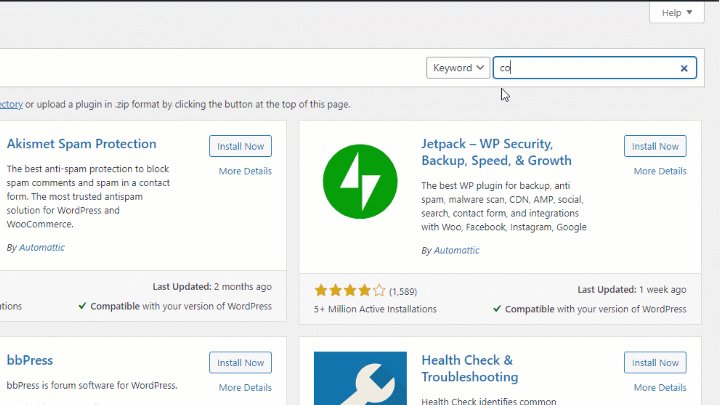
- Goto Plugins > Add New
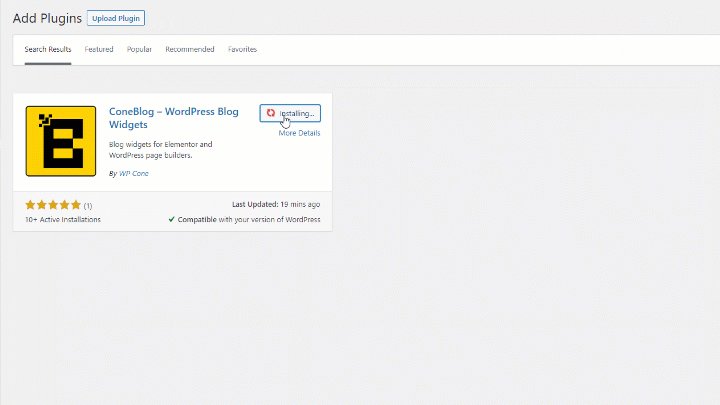
- Type "coneblog" in search bar
- Click "Install Now" and then click Activate

Elementor Widgets
To use ConeBlog widgets with Elementor page builder, edit any page with Elementor and scroll down in the widgets panel. Drag any widget from the ConeBlog section and explore its settings and controls.
Layout & Styles
Each widget comes with styling and layout management options. You can change the look of your widget by playing with the settings.
Query Control
ConeBlog widgets are packed with advanced query controls. You can select what type of posts you want to display in the widget.
Shortcodes
ConeBlog widgets shortcodes and their accepted arguments are listed below. Widget layout and query I controlled via attributes and styling is managed from Customizer.
[CONEBLOG_GRID]
This shortcode displays Posts Grid. There are 6 different pre-made layouts that you can select to display posts in a beautiful grid.
Attribute Name
Accepted Value
Description
layout
Integer (Number)
Select Grid Layout from 6 pre-made layouts Default Value: 1
overlay
Integer (Number)
Select Grid Overlay Layout from 3 options. 0 for Disabled, 1 for Full Grid Overlay and 3 for Title only Default Value: 1
show_term
Boolean (true|false)
Show or Hide Post Term (Category) in grid items Default Value: true
show_meta
Boolean (true|false)
Show or Hide Post Meta in grid items Default Value: true
full_grid_link
Boolean (true|false)
Apply the post link to full grid item Default Value: true
post_type
String (value in quotes)
Provide the Post Type Name for WP_Query Default Value: "post"
category
Integer (Number)
Provide Category ID to display posts from a specific category. Works only for default Post Type & Categories Default Value: 0
limit
Integer (Number)
Set the Posts Limit Default Value: 5
offset
Integer (Number)
Set the Offset value to exclude X posts from the start. More details about offset is Available Here Default Value: 0
Example Usage
[CONEBLOG_GRID layout=2 overlay=2 show_term=false limit=6 post_type="post"]
[CONEBLOG_LIST]
This shortcode displays the Posts List. There are 2 different pre-made layouts that you can select to display posts in a beautiful list.
Attribute Name
Accepted Value
Description
layout
Integer (Number)
Select Grid Layout from 2 pre-made layouts Default Value: 1
heading
Boolean (true|false)
Show or Hide widget headingDefault Value: true
heading_text
String (value in quotes)
Set custom text for widget heading Default Value: "Posts List"
show_term
Boolean (true|false)
Show or Hide Post Term (Category) in grid items Default Value: true
show_meta
Boolean (true|false)
Show or Hide Post Meta in grid items Default Value: true
show_thumb
Boolean (true|false)
Show or Hide Post Thumbnmail Default Value: true
show_excerpt
Boolean (true|false)
Show or Hide Post Excerpt Default Value: true
post_type
String (value in quotes)
Display posts from a custom post type by providing post type name Default Value: "post"
category
Integer (Number)
Provide Category ID to display posts from a specific category. Works only for default Post Type & Categories Default Value: 0
limit
Integer (Number)
Set the Posts Limit Default Value: 5
offset
Integer (Number)
Set the Offset value to exclude X posts from the start. More details about offset is Available Here Default Value: 0
Example Usage
[CONEBLOG_LIST layout=2 heading_text="Technology" limit=6 show_excerpt=false]
[CONEBLOG_CLASSIC]
This shortcode displays the Posts in a classic block. There are 2 different pre-made layouts that you can select.
Attribute Name
Accepted Value
Description
layout
Integer (Number)
Select Block Layout from 2 pre-made layouts Default Value: 1
heading
Boolean (true|false)
Show or Hide widget headingDefault Value: true
heading_text
String (value in quotes)
Set custom text for widget heading Default Value: "Posts List"
show_term
Boolean (true|false)
Show or Hide Post Term (Category) in grid items Default Value: true
show_meta
Boolean (true|false)
Show or Hide Post Meta in grid items Default Value: true
show_excerpt
Boolean (true|false)
Show or Hide Post Excerpt Default Value: true
post_type
String (value in quotes)
Display posts from a custom post type by providing post type name Default Value: "post"
category
Integer (Number)
Provide Category ID to display posts from a specific category. Works only for default Post Type & Categories Default Value: 0
limit
Integer (Number)
Set the Posts Limit Default Value: 5
offset
Integer (Number)
Set the Offset value to exclude X posts from the start. More details about offset is Available Here Default Value: 0
Example Usage
[CONEBLOG_CLASSIC layout=2 heading_text="Technology" limit=6 category=5]
[CONEBLOG_CAROUSEL]
This shortcode displays the Posts in a carousel. There are 2 different pre-made layouts that you can select.
Attribute Name
Accepted Value
Description
layout
Integer (Number)
Select Carousel Layout from 2 pre-made layouts Default Value: 1
overlay
Integer (Number)
Select Overlay Layout from 3 options. 0 for Disabled, 1 for Full Item Overlay and 3 for Title only. Overlay works with Layout 1 only Default Value: 1
full_item_link
Boolean (true|false)
Apply the post link to full carousel item. Works with Layout 1 only Default Value: true
show_title
Boolean (true|false)
Show or Hide Post Title in carousel items. Works with Layout 2 only. Default Value: true
show_term
Boolean (true|false)
Show or Hide Post Term (Category) in carousel items. Works with layout 2 only Default Value: true
show_meta
Boolean (true|false)
Show or Hide Post Meta in carousel items. Works with layout 2 only Default Value: true
show_excerpt
Boolean (true|false)
Show or Hide Post Meta in carousel items. Works with layout 2 only Default Value: true
post_type
String (value in quotes)
Provide the Post Type Name for WP_Query Default Value: "post"
category
Integer (Number)
Provide Category ID to display posts from a specific category. Works only for default Post Type & Categories Default Value: 0
limit
Integer (Number)
Set the Posts Limit Default Value: 5
offset
Integer (Number)
Set the Offset value to exclude X posts from the start. More details about offset is Available Here Default Value: 0
items
Integer (Number)
Total number of items (columns) per row. Default Value: 4
slide_by
Integer (Number)
Number of items to slide. Default Value: 1
is_rtl
Boolean (true|false)
Right toLeft Direction of carousel. Default Value: false
cb_autoplay
Boolean (true|false)
Autoplay the carousel. Default Value: true
cb_autoplay_speed
Integer (Number)
Autoplay speed (milliseconds). 1000 = 1 second.Default Value: 3000
cb_loop
Boolean (true|false)
Loop the carousel items. Default Value: true
lazy_load
Boolean (true|false)
Enable or Disable the LazyLoad feature. Default Value: true
dot_nav
Boolean (true|false)
Enable or Disable the dots navigation. Default Value: false
centered
Boolean (true|false)
Enable or Disable the center effect for the carousel. Default Value: false
items_margin
Integer (Number)
Margin between carousel items (px).Default Value: 10
Example Usage
[CONEBLOG_CAROUSEL layout=2 items=4 slide_by=4 dot_nav=true]
[CONEBLOG_SLIDER]
This shortcode displays the Posts in a slider. There are 2 different pre-made layouts that you can select.
Attribute Name
Accepted Value
Description
layout
Integer (Number)
Select Slider Layout from 2 pre-made layouts Default Value: 1
overlay
Integer (Number)
Select Overlay Layout from 3 options. 0 for Disabled, 1 for Full Item Overlay and 3 for Title only. Overlay works with Layout 1 only Default Value: 1
height_1
Integer (Number)
Set custom slider height in Slider layout 1 (px)Default Value: 450
height_2
Integer (Number)
Set custom slider height in Slider layout 2 (px)Default Value: 300
full_slide_link
Boolean (true | false)
Apply the post link to full slide. Default Value: true
show_title
Boolean (true | false)
Show or Hide Post Title in the slider.Default Value: true
show_term
Boolean (true | false)
Show or Hide Post Term (Category) in slides. Default Value: true
show_meta
Boolean (true | false)
Show or Hide Post Meta in slides.Default Value: true
show_excerpt
Boolean (true | false)
Show or Hide Post Meta in slides.Default Value: true
post_type
String (value in quotes)
Provide the Post Type Name for WP_Query Default Value: "post"
category
Integer (Number)
Provide Category ID to display posts from a specific category. Works only for default Post Type & Categories Default Value: 0
limit
Integer (Number)
Set the Posts Limit Default Value: 5
offset
Integer (Number)
Set the Offset value to exclude X posts from the start. More details about offset is Available Here Default Value: 0
is_rtl
Boolean (truev | false)
Right toLeft Direction of slider. Default Value: false
cb_autoplay
Boolean (true | false)
Autoplay the slides. Default Value: true
cb_autoplay_speed
Integer (Number)
Autoplay speed (milliseconds). 1000 = 1 second.Default Value: 3000
cb_loop
Boolean (true | false)
Loop the slides. Default Value: true
lazy_load
Boolean (true | false)
Enable or Disable the LazyLoad feature. Default Value: true
dot_nav
Boolean (true | false)
Enable or Disable the dots navigation. Default Value: false
arrow_nav
Boolean (true | false)
Enable or Disable the arrow navigation. Default Value: true
Example Usage
[CONEBLOG_SLIDER layout=1 height=500 dot_nav=true show_term=false]